이번엔 수직 네비게이션에 대해 알아보자
네비게이션이란 위치를 알려주는것처럼
보통 쇼핑몰의 카테고리바나 메뉴 바 같이 누르면 그곳으로 이동하는것을 의미한다
설명에서 처럼 누르면 이동하는 a태그를 사용할것이다.
<h3>수직 네비게이션(메뉴)</h3>
<ul>
<li><a href="./01_CSS기초_테이블_행단위_색입히기.html">
Home</a></li>
<li><a href="http://www.daum.net">Daum</a></li>
<li><a href="http://www.naver.com">Naver</a></li>
<li><a href="http://google.com">Google</a></li>
</ul>
리스트 형태이므로 메뉴처럼 꾸며주자
일단 리스트의 표식 기호를 없애주고 배경색을 지정해주자.
/* ul 스타일 */
ul{
/* 표식기호 없애기 : none */
list-style-type: none;
background-color: #f1f1f1;
padding: 0;
margin:0;
width: 250px;
}
또한 보기에 살짝 거슬리는 링크의 언더라인들을 없애주고
li a{
color:#000;
padding:3px;
text-decoration: none;
/* a 태그의 언더라인 없애기 : none */
display: block;
}내가 어디를 클릭하는지 알기 쉽게
마우스를 올리면 색이 바뀌는 호버도 넣어주자
li a:hover {
background-color: aqua;
color:blue;
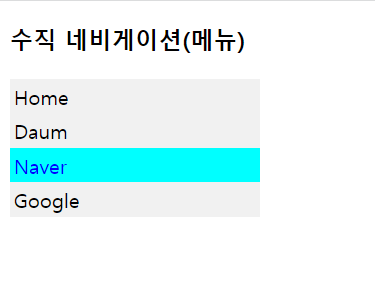
}수직 네비게이션(메뉴)

원래는 이런 형식으로 나온다... 여기선 조금 찌그러지게 나오네요...
'wab' 카테고리의 다른 글
| 01_javascript기초_함수만들기 (0) | 2023.03.16 |
|---|---|
| FORM_input_form 입력폼 (1) | 2023.03.14 |
| CSS기초_테이블_행단위_색입히기 (0) | 2023.03.13 |
| 15_HTML_태그소개_iframe (0) | 2023.03.13 |
| 14_HTML_태그소개_레이아웃설정하기 (0) | 2023.03.13 |



