이번글에서는 CSS 기초 테이블 행 단위 색입히기를 할건데
예전 글과 많이 비슷하므로 링크를 달아두도록 하겠습니다.
https://jyy9120.tistory.com/21 [11_HTML_태그소개_Table정의하기]
https://jyy9120.tistory.com/20 [10_HTML_태그소개_a링크스타일적용]
오늘도 기본이 되는 틀을 하나 만들어 줍시다.
<h3>테이블의 행에 마우스 오버시 색상 입히기</h3>
<table>
<tr>
<th>번호</th>
<th>이름</th>
<th>주소</th>
</tr>
<tr>
<th>1</th>
<th>홍길동</th>
<th>서울 강남구 대치동</th>
</tr>
<tr>
<th>2</th>
<th>홍길동</th>
<th>서울 강남구 대치동</th>
</tr>
<tr>
<th>3</th>
<th>홍길동</th>
<th>서울 강남구 대치동</th>
</tr>
<tr>
<th>4</th>
<th>홍길동</th>
<th>서울 강남구 대치동</th>
</tr>
</table>
색 입히기니까 스타일태그가 당연 들어가겠죠?
이번 예제는 마우스를 올렸을때 색이 바뀌는걸 설정해 보도록 하겠습니다.
<style>
/* table 스타일 */
table {border-collapse: collapse;
width: 100%;}
/* th, td 스타일 */
th, td{
padding : 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
/* tr태그에 마우스가 올라갔을 때 스타일 */
tr:hover{
background-color: yellow;
}
</style>테이블의 행에 마우스 오버시 색상 입히기
| 번호 | 이름 | 주소 |
|---|---|---|
| 1 | 홍길동 | 서울 강남구 대치동 |
| 2 | 홍길동 | 서울 강남구 대치동 |
| 3 | 홍길동 | 서울 강남구 대치동 |
| 4 | 홍길동 | 서울 강남구 대치동 |
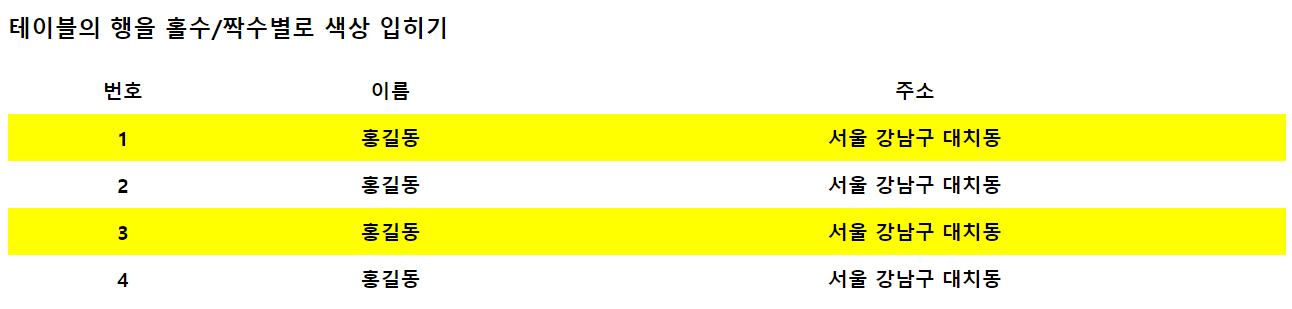
이번엔 번갈아 가며 색을 입혀 봅시다.
스타일 태그에 hover를 nth-child로 수정하고 (even)을 넣어줍시다.
이러면 번갈아 가면서 색이 입혀질텐데
1번의 홍길동줄부터가 아닌 첫줄부터 시작이라 번호 이름 주소 줄 부터 시작해서 색을 안입히고 입히고 번갈아 가면서 반복합니다.
tr:nth-child(even) {
background-color: yellow;
}
'wab' 카테고리의 다른 글
| FORM_input_form 입력폼 (1) | 2023.03.14 |
|---|---|
| CSS기초_기초_수직_네비게이션 (0) | 2023.03.13 |
| 15_HTML_태그소개_iframe (0) | 2023.03.13 |
| 14_HTML_태그소개_레이아웃설정하기 (0) | 2023.03.13 |
| 13_HTML_태그소개_div 블록태그 사용하기 (0) | 2023.03.13 |



