이번글에서는 스타일 적용 예시에 대해 알아보자
오늘도 스타일 태그를 이용하니 해더에 스타일 태그를 달아 줍니다.
font-family : 글꼴 입니다. pc나 서버에 설치가 되어있는 웹글꼴이어야 합니다.
C:\Windows\Fonts 에서 설치된 글꼴을 확인 수 있습니다.
그 외에 다른 글꼴 들을 다운 받고 싶다면 https://fonts.google.com/ 구글 폰트 다운로드 위치 입니다.
1. border : 사각형을 만들어 주는 함수입니다.
2. padding : 특정영역의 안쪽을 기준으로 공백을 두겠다는 의미입니다.
3. margin : 밖깥쪽을 기준으로 공백을 두겠다는 의미 입니다.
<!DOCTYPE html>
<html>
<!-- 구글폰트 다운로드 위치
: https://fonts.google.com/ -->
<head>
<title>::: 08_HTML_태그소개_스타일적용예시 :::</title>
<style>
h3 {color:red; font-size:300%; font-family:verdana;}
p {color:blue; font-size:150%; font-family:clurier;
border: 1px solid red; padding: 20px; margin: 100px;}
</style>
<!-- font-family : 글꼴 pc글꼴 말구 웹글꼴(웹폰트)이어야됨 pc나 서버에 설치가 되어있어야됨
C:\Windows\Fonts 요기에 폰트들 있음!
/ 그리고 ; 잊지 말기 -->
<!-- border: 사각형 만들기 1px의 사이즈로 solid 채우겠다(실선으로) 검은색으로 -->
<!-- padding : 패딩 채우기.... 공백을 두겠다...? 박스 안쪽기준 -->
<!-- margin: 박스 밖쪽기준 -->
</head>
<body>
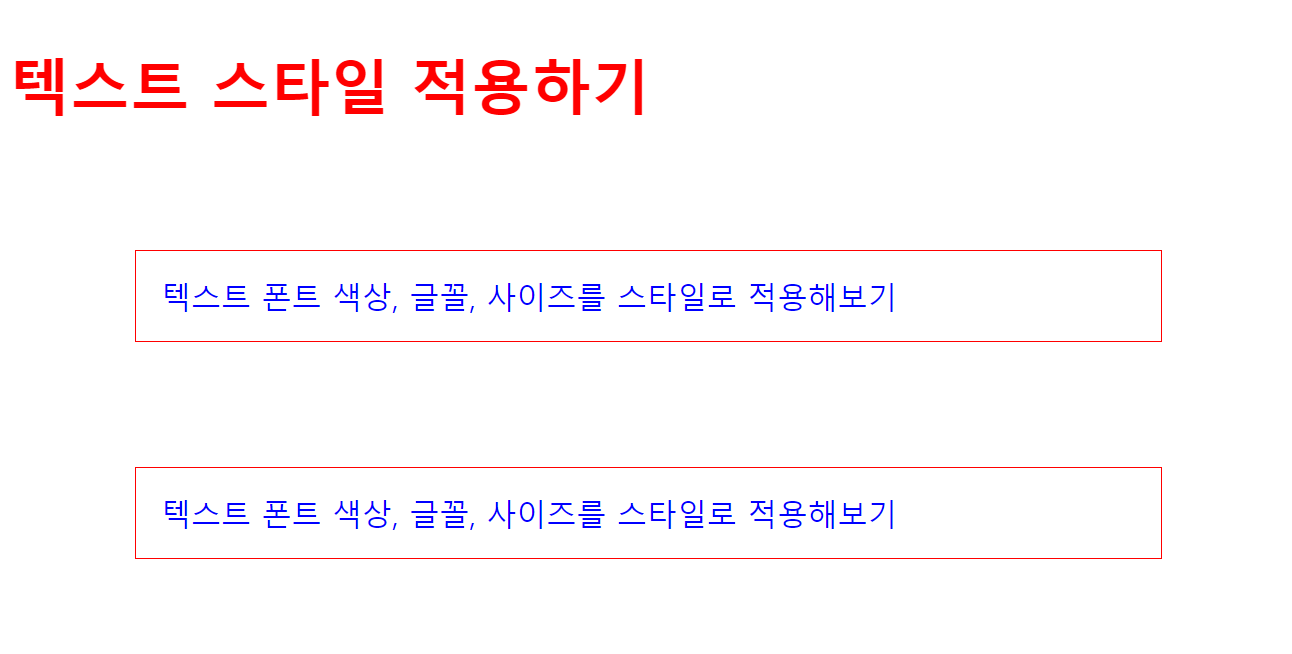
<h3>텍스트 스타일 적용하기</h3>
<p>
텍스트 폰트 색상, 글꼴, 사이즈를 스타일로 적용해보기
</p>
<p>
텍스트 폰트 색상, 글꼴, 사이즈를 스타일로 적용해보기
</p>
</body>
</html>

'wab' 카테고리의 다른 글
| 10_HTML_태그소개_a링크 스타일 적용 (0) | 2023.03.13 |
|---|---|
| 09_HTML_태그소개_스타일 적용 id-class (0) | 2023.03.13 |
| 07_HTML_태그소개_스타일 지정 방식 (0) | 2023.03.11 |
| 06_HTML_태그소개(5)_색상지정방식 (0) | 2023.03.10 |
| 05_HTML_태그소개(4) (0) | 2023.03.10 |



